How To Embed a Comment Form in Your Blogger Posts
Blogger recently extended the functionality of Blogger.com blogs by including the option to embed the comment form into your Blogger posts. If this feature is enabled the comment form is placed at the bottom of the page for each post rather than on a separate Blogger page. This means that readers of your blog can post a comment immediately rather than having to navigate to a new page.
Advantages of Embedding the Comment Form
Apart from making it more convenient for readers to comment there are other benefits to enabling the Embed Comments Form feature.
Once enabled you can choose your desired profile when commenting. You have the choice of your Google account, OpenID, Name/URL and all of the settings previously available when using a pop-up or full page comment form.


If you are logged on at Blogger using your Google Account you can also subscribe to comments via email by clicking the Subscribe by Email link. It is not necessary to post a comment in order to subscribe.
How to Embed the Comment Form in Your Blogger Blog
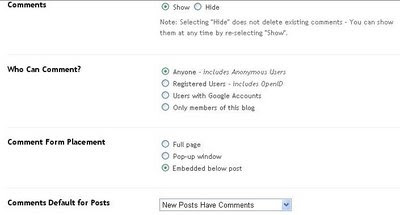
To enable the embedded comment form in your blog go to the Settings menu and click on the Comments link. On the Comments page you will see the option to change the Comment Form Placement setting. Select Embedded Below Post and then Save Your Settings. Visit your site and click on a post to view the new comments form in action.
This tutorial discusses the advantages of embedding a comment form below each post and how to enable this feature in Blogger (Blogspot) in the Settings > Comments menu. If you have downloaded a custom template and find this feature is not working please see my tutorial on how to add an embedded comment form to a Blogger template.

No comments:
Post a Comment