Hide Blogger Image from Post Page but not from Main Page
Some of you might be wondering why would anyone want to hide images from the post page but show them in the main page. Well, the reason is that, these images can be used to create TGPs - Thumbnail Gallery Post. The images will appear in the main page, but when the post page is viewed, the images won't be there anymore. Sort of a welcoming committee for a certain event, you see them early on, but they won't be involved in the actual event itself. You get the idea. Let's cut to the chase shall we?
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Edit HTML - Back Up (Download Full Template) -
If you're using the new Blogger interface: Go to Dashboard - Template - Backup/Restore - Download Full Template - Close - Edit HTML - Proceed -
Find for </b:skin> - Paste the following code directly below </b:skin>
If you're using the old Blogger interface: Go to Dashboard - Design - Edit HTML - Back Up (Download Full Template) -
If you're using the new Blogger interface: Go to Dashboard - Template - Backup/Restore - Download Full Template - Close - Edit HTML - Proceed -
Find for </b:skin> - Paste the following code directly below </b:skin>
- <b:if cond="data:blog.pageType != "index"">
- <style>
- .ssmainhide{
- display: none;
- }
- </style>
- </b:if>
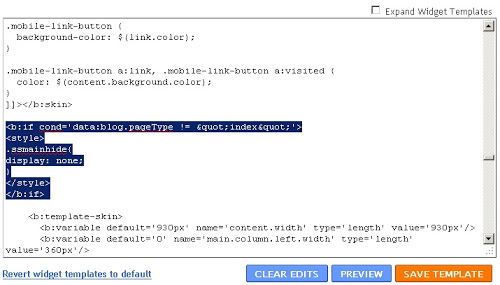
The code in place:
Step 2:
Go ahead and upload an image to your post. When you click on Edit HTML, the HTML portion of the image will look something like this:
<div class="separator" style="clear: both; text-align: center;"><a href="http://2.bp.blogspot.com/--kt.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="240" src="http://2.bp.blogspot.com/--kt.JPG" width="320" /></a></div>
All you have to do now is, change the word 'separator' in the first line of the HTML, to'ssmainhide'. You don't have to do this for all the images, just do this to the image that you want to hide from the post page.
The HTML for your image should look like this now:
<div class="ssmainhide" style="clear: both; text-align: center;"><a href="http://2.bp.blogspot.com/--kt.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="240" src="http://2.bp.blogspot.com/--kt.JPG" width="320" /></a></div>
That will be all. The image that you have modified will appear in mainpage, but not on your post page. Cheers and God bless.


Comments
Post a Comment